
- #Local swagger editor code#
- #Local swagger editor windows#
From now on, all you need to do is to click the button to run the audit. Once you get the token, paste it in the prompt in VS Code, and you are all set. When you supply the address, the extension requests the token to be sent to your mailbox. On the first time, you are asked to provide your email address. To run Security Audit from VS Code, you need a token.
#Local swagger editor code#
You can run the audit directly from VS Code by clicking the 42C button in the upper right corner. You can use OpenAPI extension to check the quality of your API as you work on it. Use the extension to audit the security of your API
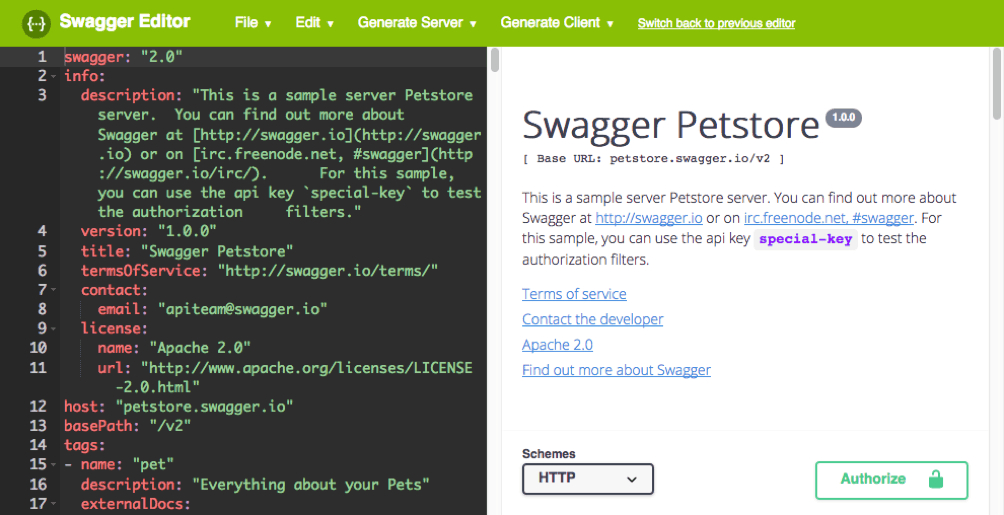
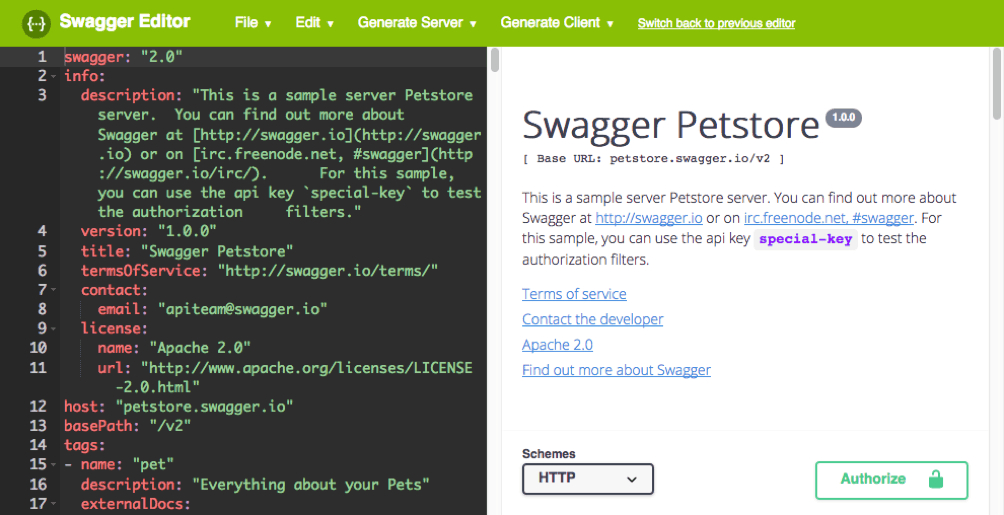
Pick the option of your choice from the Default Preview Rendered dropdown list. To change the default OpenAPI Preview rendering engine: Our extension supports two popular OpenAPI documentation generators: SwaggerUI and ReDoc. You can get a documentation-style preview of the API you are editing by clicking the Preview button at the top right: Clear the checkbox Alphabetically sort contents of OpenAPI explorer outlines. Expand the Extensions section and click OpenAPI. On the File menu, click Preferences > Settings. If you want to instead have them sorted in the order they are in the OpenAPI file, change the corresponding setting: To jump to view the definition from a reference in your API, either Ctrl+click a reference, or right-click a reference and click Go to Definition in the shortcut menu.īy default, entries in the OpenAPI Explorer pane are sorted alphabetically. Use Go to Definition to locate the targets of references easily. 
You can also use the corresponding VS Code hotkey ( Ctrl+Space on Windows, Cmd+Space on Mac) to open the IntelliSense menu. In YAML OpenAPI files, start typing the property name. In JSON OpenAPI files, just type double-quote ( ") to show the menu, and type further to filter the list. Click the item you want to add from the dropdown list.Īs you start typing OpenAPI elements or their values, the context-sensitive list of available options is displayed in the IntelliSense menu.In OpenAPI explorer pane, go to the section where you want to add a new element, and click the.Expand the sections and elements in the file as needed, and click the ones you want to jump to in the editor.Click the OpenAPI button to switch to the OpenAPI explorer view.Save the file to your disk to fully enable IntelliSense.Use the OpenAPI explorer to populate the template with new paths and other elements as needed.In the command prompt, start typing new openapi, and click the corresponding command to create either an OAS v2 or v3 template file.

#Local swagger editor windows#
Press Ctrl+Shift+P on Windows or Linux, or Cmd+Shift+P on a Mac. Filling in the details is quicker with IntelliSense support for OpenAPI elements. You can also add new elements to your API directly in the OpenAPI explorer directly where they are needed. You can home in on elements in the OpenAPI explorer view, or jump directly to the target of a reference in the API. OpenAPI extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. The plugin automatically detects that this is an OpenAPI file, and the OpenAPI button is shown in the left-hand panel. Navigate the issues in the audit reportĪfter installing the plugin, open any JSON or YAML file that contains an OpenAPI definition in VS Code.  Use the extension to audit the security of your API. Add new elements in the OpenAPI explorer. Use the extension while editing your API. OpenAPI extension for Visual Studio Code. The extension also integrates with API Contract Security Audit by 42Crunch, so that you can check the quality of your API definition directly in VS Code.īoth OAS v2 and v3 are supported. The features include, for example, SwaggerUI and ReDoc preview,IntelliSense, linting, schema enforcement, code navigation, definition links, snippets, static security analysis, and more! This Visual Studio Code (VS Code) extension adds rich support for the OpenAPI Specification (OAS) (formerly known as Swagger Specification) in JSON or YAML format.
Use the extension to audit the security of your API. Add new elements in the OpenAPI explorer. Use the extension while editing your API. OpenAPI extension for Visual Studio Code. The extension also integrates with API Contract Security Audit by 42Crunch, so that you can check the quality of your API definition directly in VS Code.īoth OAS v2 and v3 are supported. The features include, for example, SwaggerUI and ReDoc preview,IntelliSense, linting, schema enforcement, code navigation, definition links, snippets, static security analysis, and more! This Visual Studio Code (VS Code) extension adds rich support for the OpenAPI Specification (OAS) (formerly known as Swagger Specification) in JSON or YAML format.







 0 kommentar(er)
0 kommentar(er)
